Vårt system låter dig integrera prenumerera och skriva ut formulär för en specifik kontaktlista direkt till din webbplats. Medan vi tillhandahåller ett mycket grundläggande formulär kan du ytterligare anpassa den genom att lägga till radioknappar, kryssrutor och rullgardinsmenyer.
Den viktigaste regeln att följa är att ”Inmatningsnamnet” är exakt samma som det fält du har skapat i din lista. Detta gör att ditt personliga fält kan fyllas ut med vilket värde du vill läggas till.
Radioknappar
Kön
<input type = ”radio” name = ”Kön” värde = ”man” /> Man <br />
<input type = ”radio” name = ”Kön” värde = ”kvinna” /> Kvinna
</ Form>
Detta gör det möjligt för prenumeranten att välja från värdena Man eller Kvinna – som automatiskt fyller i fältet i din lista.
Det kommer att se ut så här i din form:

Kryssrutor
Gillar du sport?
<input type = ”checkbox” name = ”sport” värde = ”Ja” /> Ja <br />
</ Form>
Det här låter dig fylla i alla lämpliga fält i din lista med de värden du erbjuder. Alla fält som inte valts visas med värdet N / A.
Det kommer att se ut så här i ditt formulär:
![]()
Dropdown Menyer
Taggen
<välj namn = ”bil”>
<Option> Volvo </ option>
<Option> Nissan </ option>
<Option> Mercedes </ option>
<Option> Audi </ option>
</ Select>
Det kommer att se ut så här i ditt formulär:
![]()
Email <br /> <input type=’text’ name=’email’/><br />
Name <br /> <input type=’text’ name=’first_name’/><br />
Last <br /> <input type=’text’ name=’last_name’/><br /><br />
Gender <input type=”radio” name=”Gender” value=”Male” /> Male
<input type=”radio” name=”Gender” value=”Female” /> Female <br /><br />
Do you like sports? <br />
<input type=”checkbox” name=”Sport” value=”Yes” /> Yes <br />
Vehicle: <select name=”Vehicle” >
<option>Volvo</option>
<option>Nissan</option>
<option>Mercedes</option>
<option>Audi</option>
</select>
<input type=’hidden’ name=’goto’ value=” />
<input type=’hidden’ name=’iehack’ value=’☠’ />
<input type=’submit’ value=’Subscribe’ />
</form>
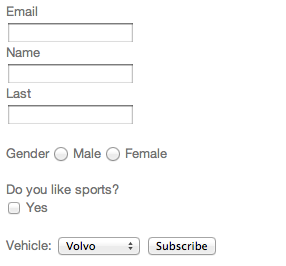
Det kommer att se ut så här i ditt formulär:

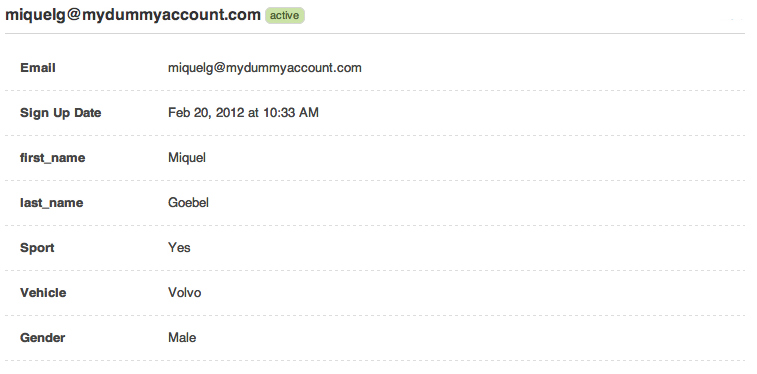
Prenumerantens information kommer att dyka upp på ditt konto